Einleitung
WordPress - Warum?
WordPress ist eines der bekanntesten Open Source CMS ( Content Management Systeme ). In erster Linie wurde WordPress früher für Blogs wie diesen verwendet. Inzwischen ist das System jedoch so weit gewachsen, dass auch komplexe Seiten ohne Probleme abgebildet werden können.
An wen richtet sich dieses Tutorial?
Dieses Tutorial richtet sich an absolute WordPress- und Webhosting-Anfänger, welche zunächst einen schnellen Einstieg in WordPress, am Beispiel eines Blogs, erhalten möchten. Es werden keinerlei Grundkenntnisse benötigt.
Was wird benötigt?
Webspace / Server
Im Rahmen dieses Tutorials werden wir einen kostenlosen Webserver organisieren ( kostenlos für einen Monat, kein automatisches Abo oder Eingeben von Finanz-Daten notwendig).
Solltest du einen einen Webserver / Webspace besitzen, kannst du diesen verwenden, halte bitte FTP Host, Nutzername und Passwort bereit.
Datenbank
Solltest du dem Tutorial inklusive Erstellen eines Webspace folgen, brauchst du dir um die Datenbank keine Gedanken zu machen. Solltest du deinen eigenen Webspace / Webserver verwenden, dann halte bitte folgende Datenbank-Daten bereit: Host, Datenbank-Nutzer, Datenbank-Name, Datenbank-Passwort
Vorbereitung
- Lade die deutsche Version von WordPress herunter: https://de.wordpress.org/
- Lade FileZilla ( FTP Client ) herunter ( z.B. https://filezilla-project.org/download.php )
- Solltest du nicht eines der standard Themes von WordPress verwenden wollen, lade dir ein WordPress Theme herunter ( https://de.wordpress.org/themes/ ) - achte dabei besonders auf Lizenzen.
Los geht's
Beim Webhoster registrieren
Zunächst gilt es also sich einen Webspace zu organisieren. Dazu kann aus einer enormen Menge von Anbietern gewählt werden. Verschiedene Anbieter haben verschiedene Pakete und machen es einem nicht immer leicht das Richtige zu wählen. Oftmals sind auch die kleinen Pakete kostenpflichtig, weshalb wir uns für https://uberspace.de/ entscheiden und erstmal ganz unverbindlich einen Monat gratis testen.
Öffne nun also https://uberspace.de/register und registriere dich. Dazu musst du lediglich im Bereich Dein Uberspace einen Wunschnamen wählen. In meinem Fall wäre das demofv.
Im Anschluss gibst du eine E-Mail Adresse ein ( falls du mal dein Passwort verlierst ) und wählst ein Passwort. Der Preisvorschlag hat zunächst keine Auswirkungen.
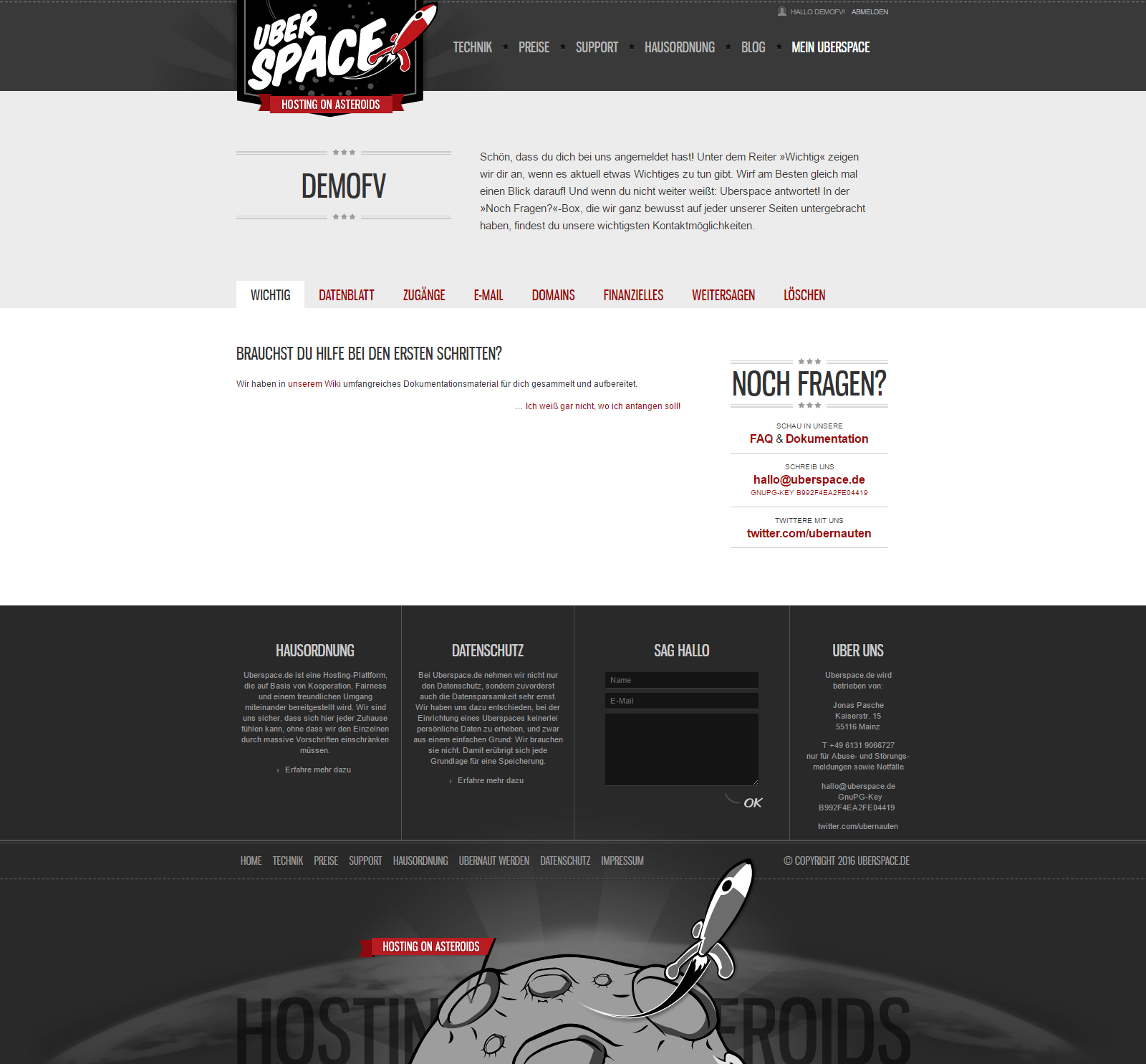
Wenn du alles richtig gemacht hast, solltest du jetzt einen Screen wie diesen sehen:

Das ist dein Uberspace Dashboard.
In dem Reiter Datenblatt findest du alles Wichtige, um später deine FTP-Verbindung aufzubauen.
Wichtig
Gehe abschließend auf den Reiter Zugänge und setze bei SSH-ZUGANG ZUM UBERSPACE dein Passwort, welches du verwenden möchtest, um auf den FTP zuzugreifen. Es kann auch dasselbe Passwort, wie bei deinem Uberspace sein.

FileZilla installieren
FileZilla wird benötigt, um Dateien auf deinen Webspace zu laden. Installiere dazu bitte die vorab heruntergeladene Datei und öffne die Anwendung im Anschluss.
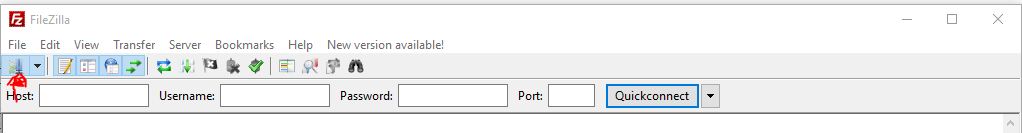
Wähle links oben die Seitenliste aus, sodass sich das Popup öffnet.
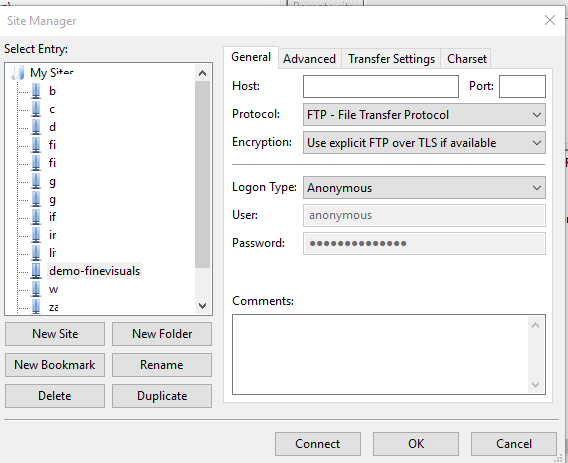
Im Popup klickst du nun auf New Site oder Neue Seite und gibst der Seite einen Namen. Dein aktueller Stand sollte nun so aussehen:

Jetzt müssen die FTP Daten eingepflegt werden, welche du auf https://uberspace.de/dashboard/datasheet findest.
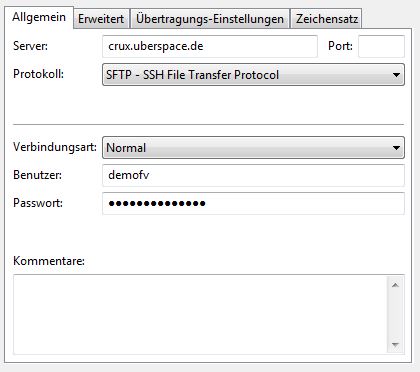
Mein Hostname wäre in diesem Fall crux.uberspace.de ( Dein Host ist nicht zwangsläufig derselbe, bitte schau in deinem Datenblatt nach deinen Anmeldedaten ).
Das Port Feld lassen wir frei.
Das Protocol ist SFTP.
Als Logon Type wählen wir normal und geben als Nutzer unseren Uberspace Namen ( bei mir demofv ) an - und als Passwort unser selbst gewähltes Passwort, welches auf Uberspace unter Zugänge > SSH Zugang geändert werden kann ( Vorsicht: Erinnere dich daran, dass wir dieses Passwort nach erstellen des Uberspace Accounts eingetragen haben - unter Zugänge > SSH - es handelt sich also nicht unbedingt um dein Uberspace Account Passwort, sofern du nicht für beide das selbe Passwort gewählt hast ).

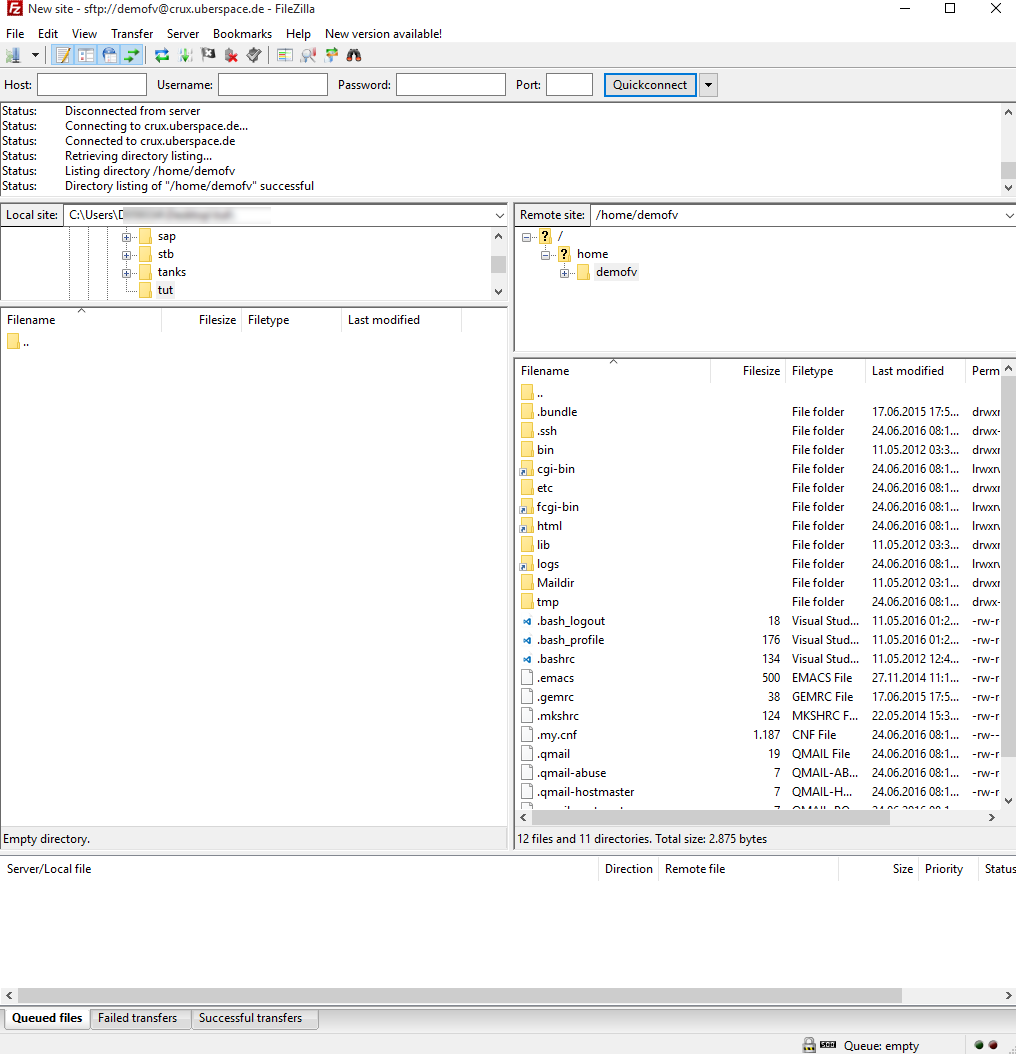
Wähle im Anschluss Connect / Verbinden. Wenn du alles richtig eingegeben hast, solltest du jetzt den Inhalt deines Webspace sehen können.

WordPress auf den Webspace laden
Die Verbindung zum Webspace steht, jetzt gilt es WordPress auf diesen Webspace zu laden. Im www Ordner des Webspace müssen dazu die WordPress Dateien platziert werden. Entpacke die heruntergeladene WordPress .zip Datei und lade den gesamten Inhalt in den www Ordner des Webspace hoch.
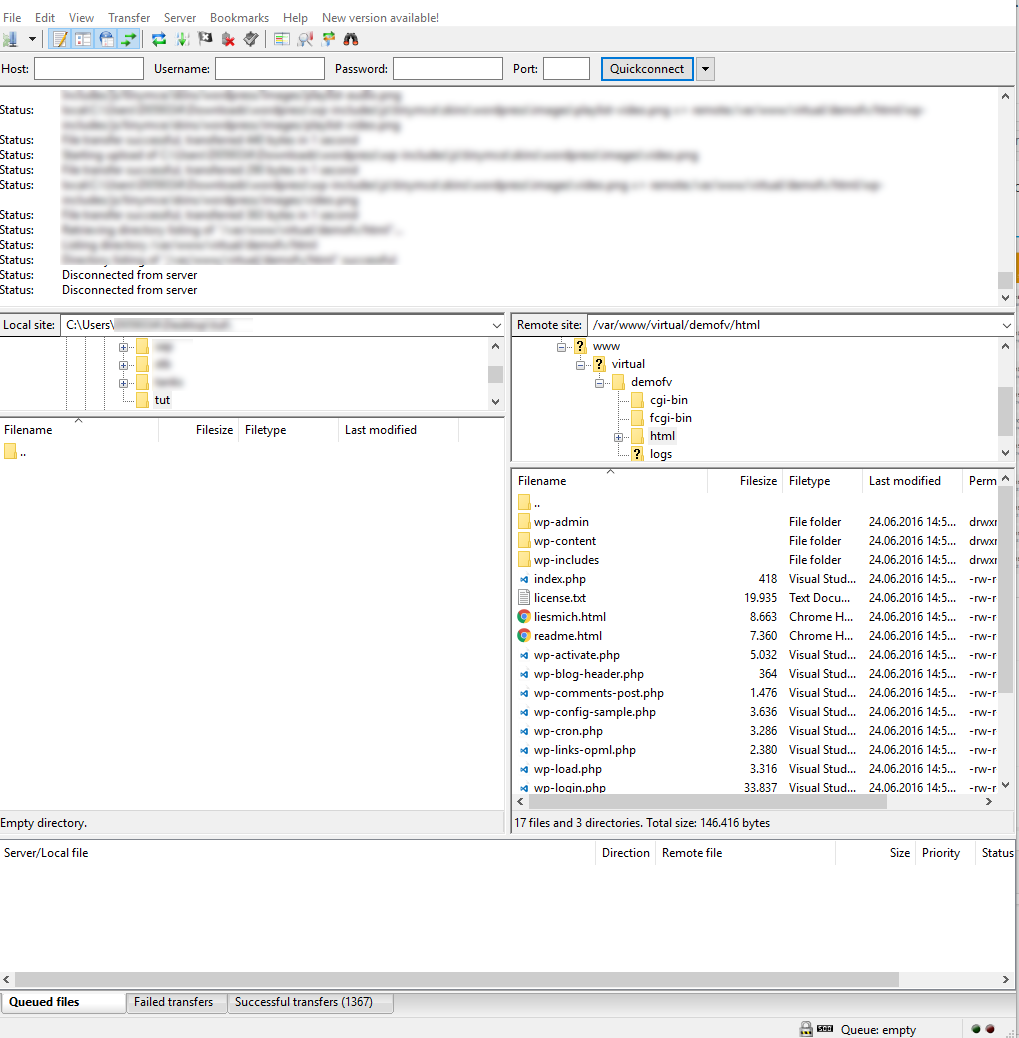
Dafür kannst du einfach im rechten Fenster von FileZilla den www Ordner öffnen und alle Dateien - entweder aus dem Linken Fenster, oder einfach von einem Ordner direkt - in das rechte Fenster ziehen.
Achte darauf, dass du nicht den entpackten Ordner direkt, sondern dessen Inhalt hoch lädst. Am Ende solltest du im www Ordner die Ordner wp-admin, wp-contents und wp-includes, sowie die Standard wp-* Dateien sehen ( Wie auf dem Screenshot zu sehen ist ).

Eine neue Datenbank erstellen
Du musst nun eine Datenbank erstellen. Dazu benötigst du das Datenbank-Passwort, welches im Falle von Uberspace ausschließlich auf dem FTP zu finden ist.
Verbinde dich also erneut mit deinem FTP und lade dir die Datei .my.cnf herunter, welche du direkt sehen solltest, nachdem die Verbindung aufgebaut wurde. Solltest du Probleme haben die Datei zu lokalisieren, schließe die Verbindung zum FTP einmal und öffne sie erneut. Du solltest nun direkt Zugriff auf die .my.conf Datei haben.
Im Anschluss musst du diese öffnen. Ich empfehle einen Editor wie Notepad++, da der einfache Editor die Zeilenumbrüche nicht anzeigt.
Du findest dein Passwort recht weit unten in der Datei bei "passwort=<Dein Passwort>". Du solltest dieses auf keinen Fall ändern.
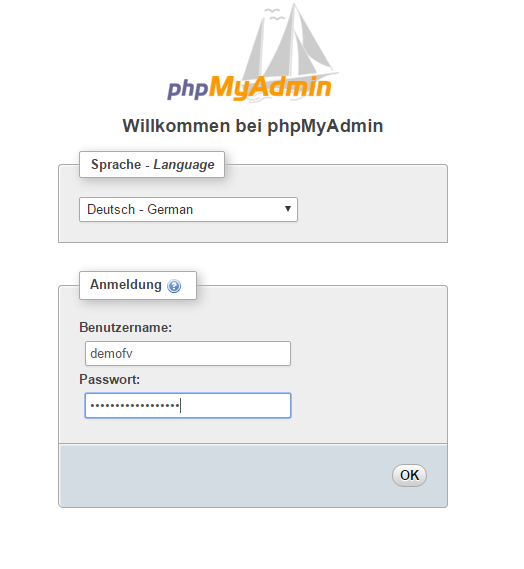
Sobald du dein Passwort notiert hast, kannst du phpmyadmin auf deinem Host öffnen. Da der Host für meinen Uberspace crux.uberspace.de lautet, öffne ich also http://pma.crux.uberspace.de - solltest du also auf einem anderen Host sein, öffne einfach http://pma.<dein host>. Melde dich dort mit deinem Uberspace Login Namen und deinem Datenbank-Passwort, welches du aus der my.conf Datei hast, an.

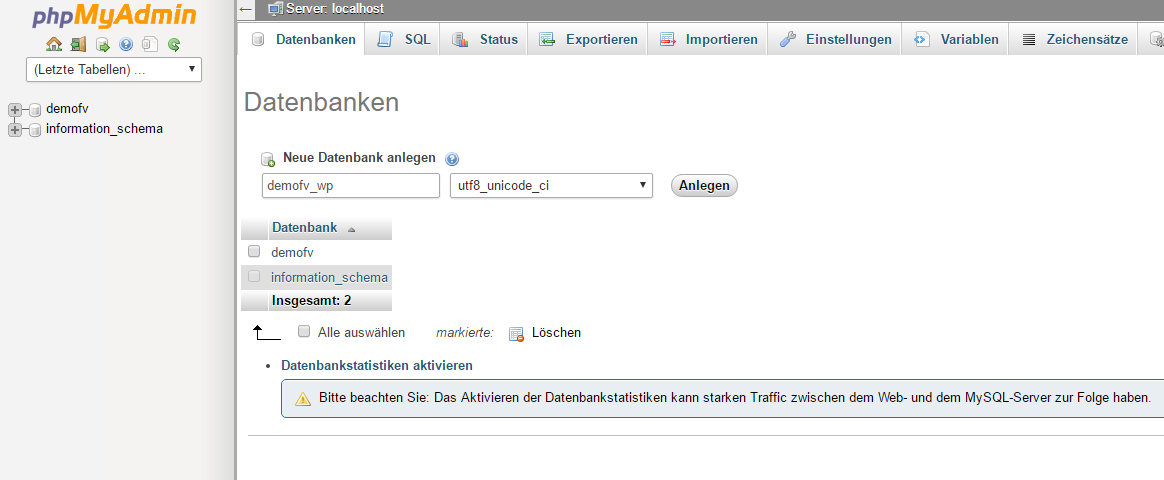
Erstelle nun eine neue Datenbank, wie auf dem Screenshot zu sehen ist. Als Kollation wähle UTF-8 Unicode CI. Außer die Datenbank anzulegen, musst du hier keine weiteren Schritte unternehmen.

Installation durchführen
Nun ist eine Datenbank erstellt und WordPress wurde hochgeladen, allerdings muss es noch installiert werden. Im Falle von WordPress bedeutet das, dass die Datenbank-Tabellen aufgesetzt werden müssen. WordPress bietet uns dafür - zum Glück - eine einfache Methode. Öffne einfach deine Uberspace Seite.
Diese kannst du wie folgt erreichen: < Dein Uberspace Name >.< Dein Host >. Deinen Host und Uberspace Namen findest du im Datenblatt auf Uberspace. In meinem Fall wäre meine Adresse also http://demofv.crux.uberspace.de
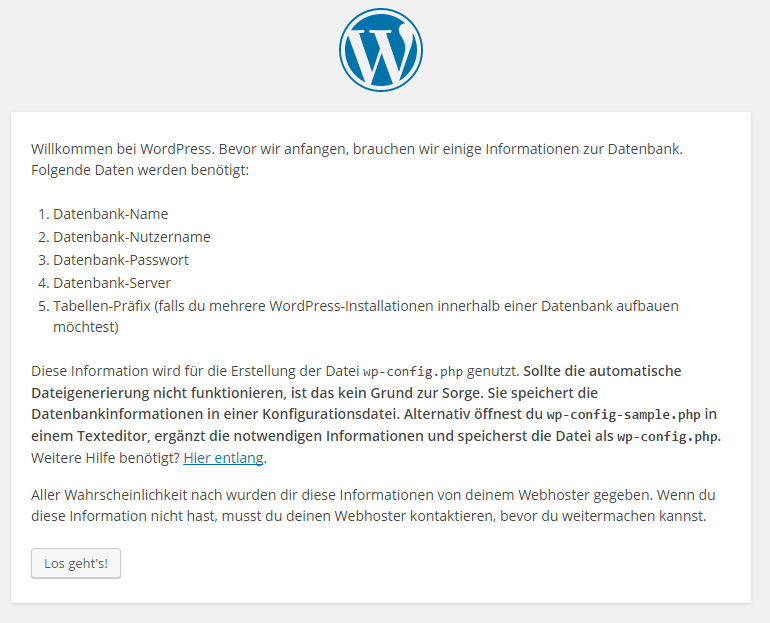
Wenn bis hier alles funktioniert hat, solltest du auf die WordPress Installation weitergeleitet werden.

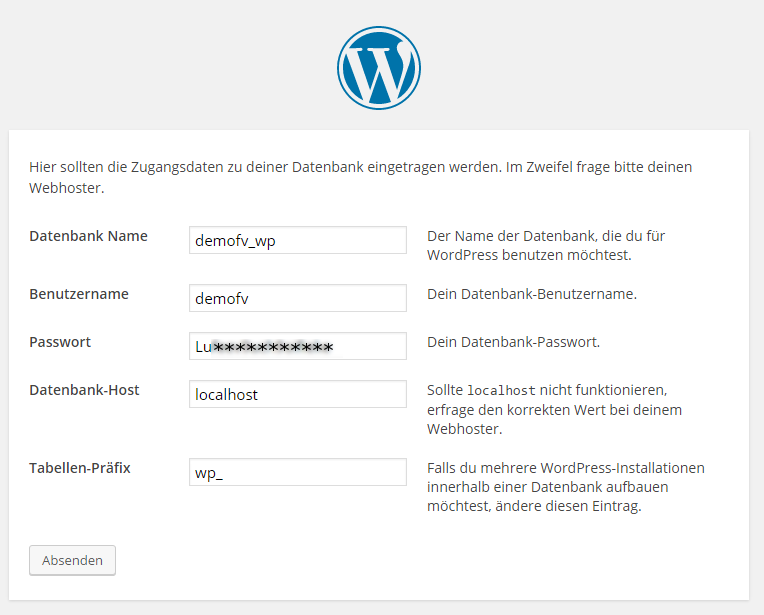
Im nächsten Schritt musst du nun alle Daten für die Installation pflegen. Dazu gehören der Name der Datenbank, der Host ( Vorsicht: Der Datenbank Host entspricht nicht dem Uberspace Host. Im Falle von Uberspace ist der Host der Datenbank localhost, da die Datenbank auf dem selben Server wie der Webspace läuft ) und das Datenbank-Passwort.
Außerdem musst du eine E-Mail Adresse für das Zurücksetzen des Passwortes angeben, sowie die Anmeldedaten des Administrator Accounts deiner WordPress Seite.

WordPress Verwenden
Die Installation ist nun abgeschlossen und du kannst WordPress verwenden um deine Seite oder deinen Blog aufzubauen.
Es ist noch zu erwähnen, dass es nach der Installation - wenn du nun z.B. direkt deine Seite öffnest - so wirkt als wäre alles sehr leer. Oftmals sehen auch die tollsten Themes zunächst leer aus, oder wirken alle wie ein Blog, obwohl sie in der Vorschau eher an eine komplexe Website erinnern. Die Leere muss natürlich zunächst mit Inhalt bekämpft werden, also erstelle am besten ein paar Beispeil-Beiträge und Seiten und passe das Menu an.
Um letztlich alles aus einem Design herauszuholen wirst du fast nicht vermeiden können auf Plugins zurückzugreifen. Diese ermöglichen es dir z.B. weitere Widgets zu verwenden und die Seite mit verschiedenen Layouts zu erstellen.
Doch dazu mehr in einem anderen Tutorial.
Theme ändern ( optional )
Solltest du nicht das Standard Theme verwenden wollen, kannst du nun unter Design > Themes ein neues Theme hinzufügen. Über den Installieren Button erhälst du die Möglichkeit dein zuvor heruntergeladenes Theme hochzuladen. Lade dazu einfach die .zip Datei hoch. Wichtig: Das Theme musst du vor dem hochladen nicht entpacken.
Im Anschluss sollte dieses unter Design > Themes gelistet sein und kann einfach aktiviert werden.
Fazit
Denk daran, dass dein Uberspace Account nur einen Monat lang kostenlos bleiben wird. Uberspace funktioniert mit Prepaid Guthaben - das heißt du überweist Geld auf ein Konto und es wird monatlich von diesem Betrag etwas abgezogen. Das Schöne an Uberspace ist: Du wählst den Preis selbst. Der Preisvorschlag der Betreiber beträgt 5€ pro Monat.
Solltest du Interesse an einem Anschluss-Tutorial haben, dann lass es uns in den Kommentaren wissen.
Viel Erfolg mit deiner WordPress Seite!


„und lade den gesamten Inhalt in den www Ordner des Webspace hoch.“ > Du meinst bestimmt den Ordner „html“
Hi Charles,
der Name des „Webroot“ Ordners ist variable. „www“ oder „html“ sind die gängigen Namen. In deinem Fall dürfte es also wie du bereits richtig bemerkt hast, „html“ sein.
Hallo,
wollte nur mal ein kurzes Danke da lassen für die tolle Anleitung!
Hat mir wirklich sehr weitergeholfen. Als totaler Anfänger hätte ich das Ganze ohne Anleitung nicht auf die Reihe bekommen.
LG,
Chris
Danke! Das freut mich natürlich sehr. Wenn du weitere Ideen für Tutorials hast kannst du gerne etwas vorschlagen. Ich arbeite zur Zeit an einer kompletten Neu-Auflage des Blogs mit Tutorials.